A 100% lowtech website

Le choix du lowtech
Pour des raisons écologiques et de cohérence globale, le choix à été fait en amont du projet, puis tout au long des travaux, de réaliser les outils web dans une démarche d’éco-conception. C'est-à-dire, de travailler à la réalisation du service web en choisissant de faire de son impact environnemental et sociétal un critère prioritaire dans les choix de conception.
Rappel des définitions adoptées
- Éco-conception : "Démarche d’amélioration continue qui vise à limiter les ressources informatiques et énergétiques au niveau du terminal utilisateur, du réseau et du centre informatique (data center)"
→ source : https://eco-conception.designersethiques.org/guide/fr/
- Sobriété numérique : "La démarche qui consiste à concevoir des services numériques plus sobres et à modérer ses usages numériques quotidiens"
→ source : https://www.greenit.fr/2008/05/21/glossaire/
Dans le cadre de cette démarche, voici les objectifs que l’équipe projet s’est efforcée de poursuivre, dans la mesure du possible, via des arbitrages continus entre les besoins du projet et la nécessité de réduire l’impact écologique du service en ligne.
Le travail du LowTech Lab, GreenIT, Gauthier Rousillhe, Anne-Sophie Tranchet et l’équipe des Designers Éthiques nous a permis de cadrer et guider notre démarche.
Objectifs
- Réduire le transfert de données, pour réduire la consommation électrique et l’usure des équipements, et in fine afin de réduire les émissions de gaz à effet de serre et de ressources (eau, ou matériaux de fabrications divers).
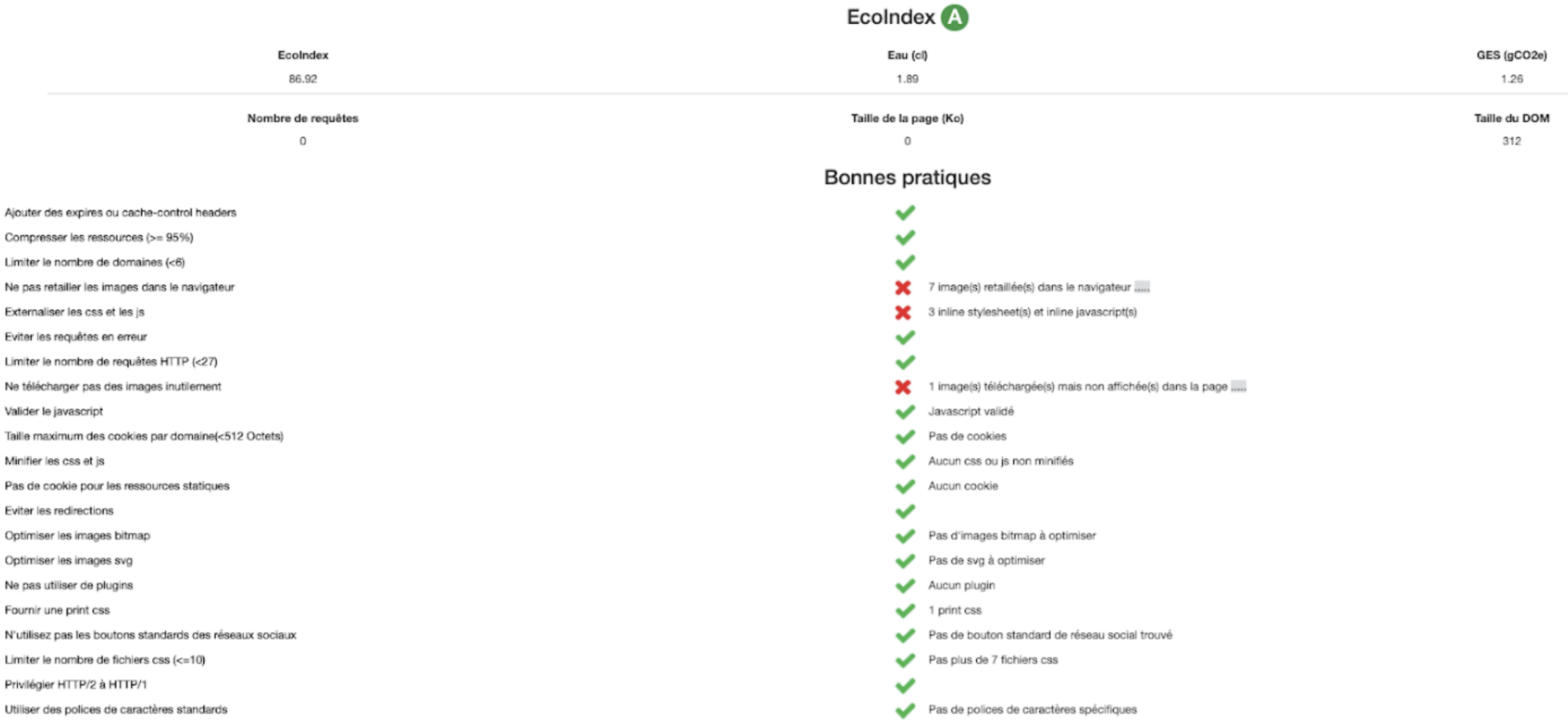
- Atteindre l’eco index A sur la majorité des pages du site avec l’outil GreenIt Analysis
- Se référer aux recommandations et bonnes pratiques recensées par les équipes de GreenIT, des Designers Éthiques, du site design-accessible :
→ source : https://github.com/cnumr/best-practices/#readme
→ source : https://eco-conception.designersethiques.org/guide/fr/
→ source : https://design-accessible.fr/
Résultats d’éco-conception : le frontend
Note du Green It :
- A la livraison (vendredi 9 décembre 2022), 100% des pages obtiennent la note A à l’index GreenIT.
- Ce score est susceptible de passer à B, voire moins, pour certaines pages où figurent des articles (travaux) ; ces données étant à la main du client (poids des images choisies, longueurs des textes, etc.).

Une grande majorité des bonnes pratiques préconisées par le Green IT sont mises en œuvre. Parmis elles :
- l’utilisation de cache-control / Etag (pour éviter de recharger les ressources déjà “vues” par le navigateur client)
- la compression des ressources
- la limitation drastique du nombre de requêtes
- la concaténation des fichiers CSS et Javascript en fichiers uniques
- la minification de ces fichiers CSS et Javascript
- etc.
Le choix majeur de ne pas utiliser de librairies ou frameworks frontend Javascript (tels que React, Angular ou Vue) a été adopté. En effet, pour garantir fluidité et rapidité, ces outils induisent la création de très volumineux blocs de codes envoyés au navigateur client. Comme ceci est très bien expliqué par le Lowtech Lab (https://lowtechlab.org/fr/actualites-blog/faire-un-site-low-tech), cela rentre en contradiction avec la légèreté d’une page web, et donc l’impact écologique global du site. A l’inverse, le choix a donc été fait de proposer des livraisons de pages statiques par un serveur.
Plusieurs choix graphiques et techniques spécifiques ont été adoptés. Pour nombre d’entre eux, la volonté, ici, n’était pas tant d’avoir un impact décisif sur les émissions polluantes (difficiles à mesurer), bien qu’il existe, mais plutôt de produire un effet d’interrogation sur l’utilisateur (visiteur), de le constituer en un nouveau maillon de la chaîne dans la prise de conscience écologique. Parmis eux, nous retrouvons :
- Une réduction du nombre d’images, qui plus est réduites au minimum de leur poid en conservant la meilleure qualité possible ; notamment en y appliquant sur certaines un effet Dithering (https://www.lowtechmagazine.com/2018/09/how-to-build-a-lowtech-website.html)
- L’utilisation de polices de caractères natives, c’est-à-dire qui n’induisent pas de téléchargement ou de requête supplémentaires pour le navigateur (Verdana, Times New Roman).
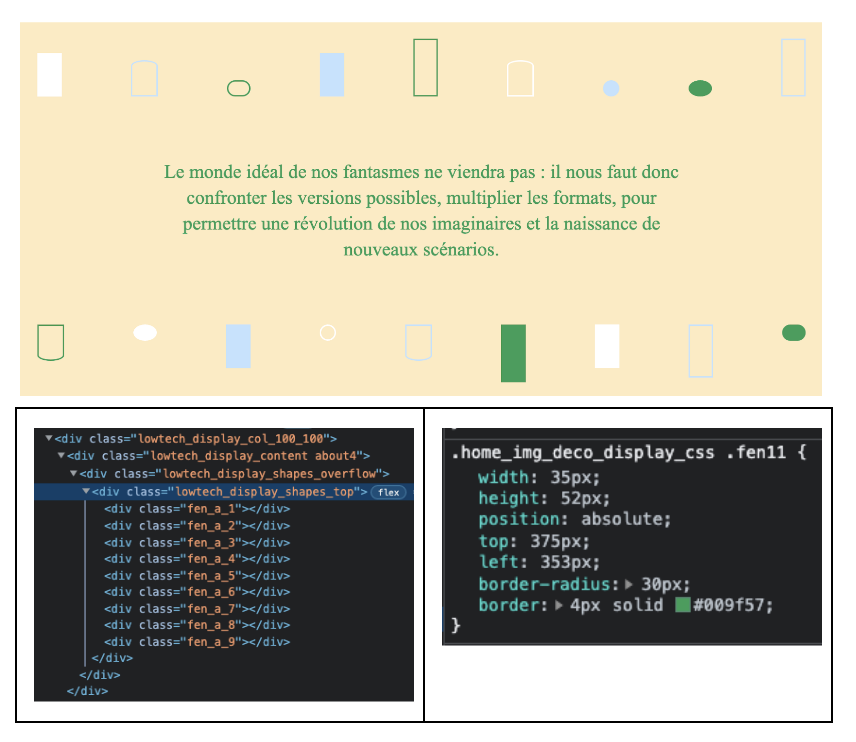
- Le remplacement de trois images designées par Isaline, par des éléments CSS. En effet, trois images de décoration (symbolisant notamment des fenêtres ouvertes ou fermées : une sur la page d’Accueil, deux sur la page A propos) ont été remplacées par du code CSS. A nouveau, le poid de la page est donc ici réduit. Mais surtout, tout utilisateur averti ou ayant une connaissance mineure du développement web, pourra aisément découvrir cette particularité technique inhabituelle proposée une fois encore sur le site des Grandes Fenêtres. A nouveau, nous nous situons dans le cadre de la démarche expérimentale adoptée collectivement.

CSS vs images
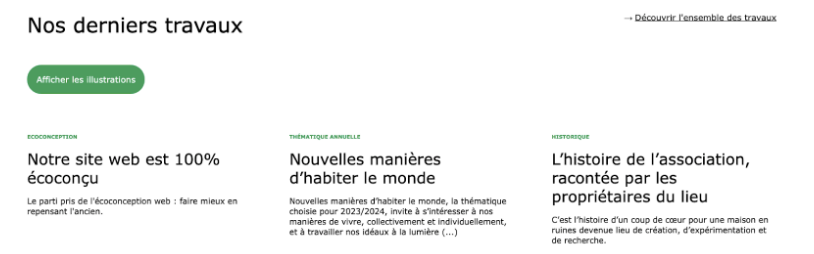
- Concernant les ressources les plus lourdes, c’est à dire les images qui seront uploadées par le client administrateur lors de partage de Travaux (articles), celles-ci sont par défaut non seulement masquées lors de l'aperçu des Travaux (sur la page d’Accueil et sur la page Travaux, mais elles ne sont en réalité pas du tout chargées sur le navigateur. Ceci réduit non seulement le poid de la page, mais produit cet effet particulier désiré d’interrogation sur le visiteur. Ceci étant inhabituel dans l’utilisation d’un site internet, cela revêt une fois de plus le caractère expérimental de la démarche toute entière. Bien sûr, l’utilisateur peut décider d'afficher les illustrations des travaux, et ce choix est alors sauvegardé pour l’utilisateur sur l’ensemble du site (il est conservé pour un certain laps de temps, dans son navigateur).

Résultats d’éco-conception : le backend
Pas de CMS, développement fullstack :
- Le parti a été pris en amont du devis et de la livraison de ne pas utiliser de CMS tels que WordPress ou d’autres.
- L’objectif était de s’affranchir d’une architecture complète qui est utilisée telle quelle, sans avoir questionné les besoins et les usages en amont pour chaque fonction de code. En effet, cette architecture complète d’un CMS est fournie d’un bloc, tandis que ce projet ambitionne de minimiser le nombre de blocs de codes.
- Par ailleurs, sans intervention technique contradictoire avec l’utilisation d’un CMS tel que WordPress, le stockage des fichiers lourds (images, vidéos, etc.) se fait directement sur le serveur, ce qui alourdit considérablement le poids du site web.
- Ou enfin, l’usage d’un tel CMS implique obligatoirement l’ajout de plugins tiers (pour le multilingue, pour le référencement, pour la sécurité, pour les templates de design, pour toutes les évolutions imaginables du site, etc.) dont non seulement nous ne maîtrisons pas le code et leur éco-conception, mais nous sommes tributaires de leurs mises à jour, voire parfois en occasionnant des frais pour certains services premium.
Utilisation de Koa, un framework backend allégé :
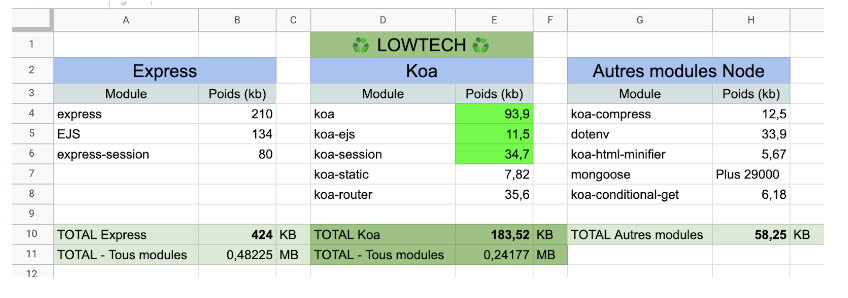
- Le choix d’un framework backend Javascript très léger a été fait : KoaJS (https://koajs.com/). Contrairement à d’autres frameworks livrés directement avec plusieurs surcouches (pas toutes utiles au sein d’un projet web particulier), celui-ci est extrêmement léger à l’installation et fonctionne également par ajout successifs facultatifs d’outils nécessaires.

KoaJS
Déploiement :
- Pour héberger les noms de domaines ainsi que les emails (et leur contenu) de l’équipe de l’association d’une part, et pour héberger les images ou les PDF propriétaires d’autre part : l’hébergement OVH Cloud.
- Pour faire fonctionner le code et son architecture : l’hébergement Infomaniak pour les serveurs/base de données, et la plateforme de dépôt de Github pour le partage de code. Les avantages d’Infomaniak pour le fonctionnement du code dans un contexte lowtech sont nombreux. La solution Infomaniak est préconisée par la communauté lowtech (https://lowtechlab.org/fr/actualites-blog/faire-un-site-low-tech). Et effectivement, cet hébergeur est avancé dans le domaine de l’économie de ressources : https://www.infomaniak.com/fr/ecologie et efficace en terme d’analyse de leur consommation et leur communication à ce sujet est aboutie.
Stockage et affichage des fichiers lourds (point majeur du site web éco-conçu) :
- L’ensemble des fichiers lourds qui seront téléversés par le client administrateur (images, PDF, etc.), en particulier dans le cadre du partage de Travaux pour les images, ne seront pas stockés directement sur le serveur. Comme expliqué ci-avant, cela permet de “séparer les concepts”, dans le cadre d’une démarche d’écoconception : le serveur n’a que pour vocation de livrer des pages statiques à la demande, sans héberger des dizaines voire centaines de fichiers lourds.
- Deux options sont alors possibles pour le client administrateur. Option 1 : en lieu et place, ces fichiers lourds seront stockés sur un Cloud spécifique d’OVH Cloud (voir Livret 2 : Le back office d'administration). Ce Cloud d’OVH, lui, n’a que pour but de stocker et délivrer des fichiers lourds à la demande, et seulement à la demande, c’est à dire lorsqu’une requête est envoyée depuis le navigateur de l’utilisateur lors d’une visite de la page d’Accueil, de la page Travaux, ou d’une page Travaux (article spécifique). Option 2 : le système d’affichage des fichiers lourds de type image permet également simplement, lors d’un partage de Travaux sur le Backoffice, de copier coller dans l’encart prévu à cet effet, toute URL de n’importe quelle image publiquement stockée ailleurs sur le web (voir Livret 2 : Le back office d'administration). Cette simple action permettra d’afficher l’image, en en créant un élément HTML, bien qu’elle ne soit pas stockée directement sur le serveur propriétaire des Grandes Fenêtres, ni sur le Cloud spécifique OVH Cloud prévu à cet effet. Cette action fonctionne également pour le partage de vidéos Youtube dans des articles.